转载自 http://www.cnblogs.com/zhaoran/archive/2013/05/24/3097482.html
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。
content-box,border和padding不计算入width之内 //因为内容盒子 只包含内容 padding 和 border-box 的宽度所以会变得很大
padding-box,padding计算入width内 //padding不算在内
border-box,border和padding计算入width之内,其实就是怪异模式了~ //border和padding都算在内 什么box前面的是最大的边(记忆)
ie8+浏览器支持content-box和border-box;
ff则支持全部三个值。
使用时:
-webkit-box-sizing: 100px; // for ios-safari, android
-moz-box-sizing:100px; //for ff
box-sizing:100px; //for other
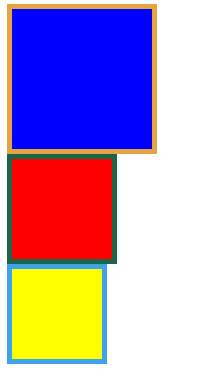
栗子:
截图(ff):